Как наложить текст на изображение?
26 фев 2019 14:47 762
Не так давно на Q-Parser появилась функция наложения текста на изображения товаров. Рассказываем как это работает и зачем это нужно.
Зачем и кому?
Сначала определимся зачем может понадобиться наложение текста на фото товаров. Первая мысль, само-собой, это просто прикольно и удобно. И правда, просматривать фотографии товаров в соцсети или на сайте интернет-магазина гораздо интереснее, когда основная информация написана сразу на фотографии.
Практический эффект, который вытекает из этого: увеличение продаж. Посетителям вашего сайта (или группы ВК) удобнее просматривать товары, они счастливы, а счастливые люди чаще делают покупки.
Еще один важный эффект - это "защита" ваших альбомов. Достаточно указать номер телефона, сайт или даже ваш логин организатора в тексте на фото и никому в голову не придет копировать ваши фотографии, это будет просто бессмысленно. Получаем, кстати, снова увеличение продаж.
Итог: наложение текста на фотографии способствует повышению прибыли вашего магазина.
Как и где?
К нам на Q-Parser часто обращались с просьбой реализовать подобный функционал и мы решили "Почему бы и нет?", а еще включили его в базовые тарифы и сделали доступными для всех пользователей.
Для начала нам понадобится спарсить товары. В рамках статьи мы не будем останавливаться на этом шаге и предположим, что вы уже спарсили нужный вам каталог.
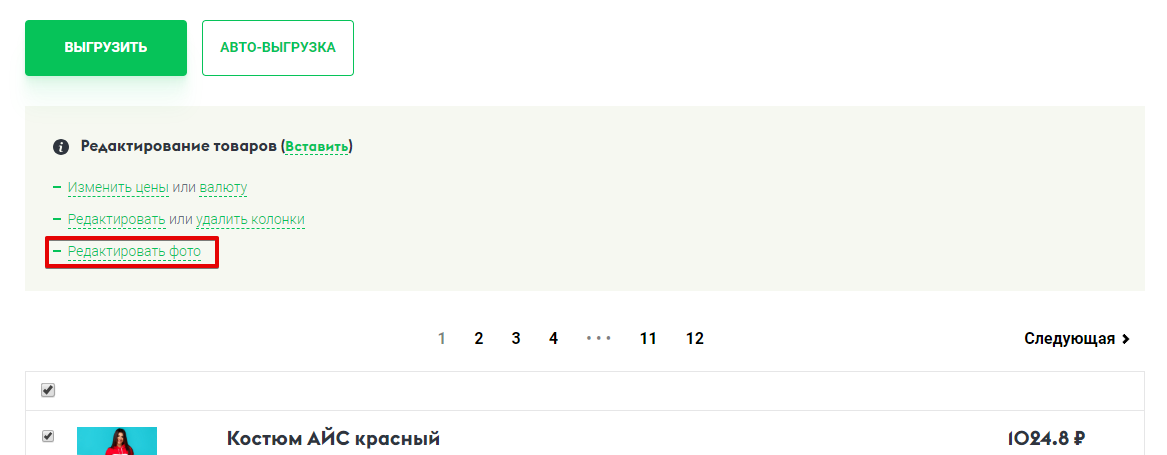
Все функции по редактированию фото доступны по кнопке "Редактировать фото", а для наложения текста в появившемся окне выбираем "Наложение текста".

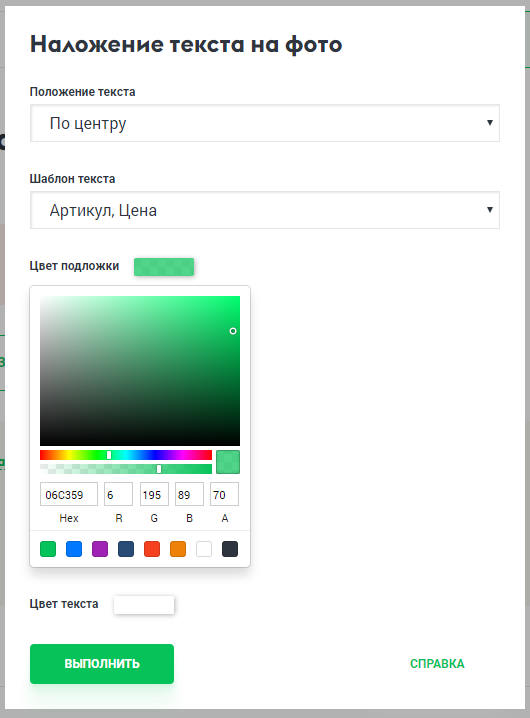
Теперь необходимо выбрать положение, цвета и задать сам текст для надписи.
На Q-Parser наложение текста происходит на подложке, чтобы повысить читабельность надписи. Однако вы можете отключить подложку, установив ее непрозрачность в ноль.
Положений текста у нас три: снизу, сверху и по центру.
В зависимости от объема текста он может занимать разную высоту на картинке. При размещении сверху или снизу подложка всегда будет "прилипать" к соответствующему краю изображения. А при размещении по центру будет всегда располагаться четко в середине картинки.
Ширина подложки всегда равна ширине изображения. Размер текста определяется автоматически в зависимости от объема накладываемого текста.
Шаблон текста можно выбрать из готовых, либо задать собственный. Собственный шаблон позволяет задать любую надпись, а так же поддерживает вставку характеристик товаров по аналогии с редактором колонок.
Цвет текста и подложки задается щелчком на цветном прямоугольнике. Там же задается степень непрозрачности, т.е. то как сильно или слабо изображение будет "просвечиваться" через текст или подложку.
Задаем все параметры и нажимаем "Выполнить".

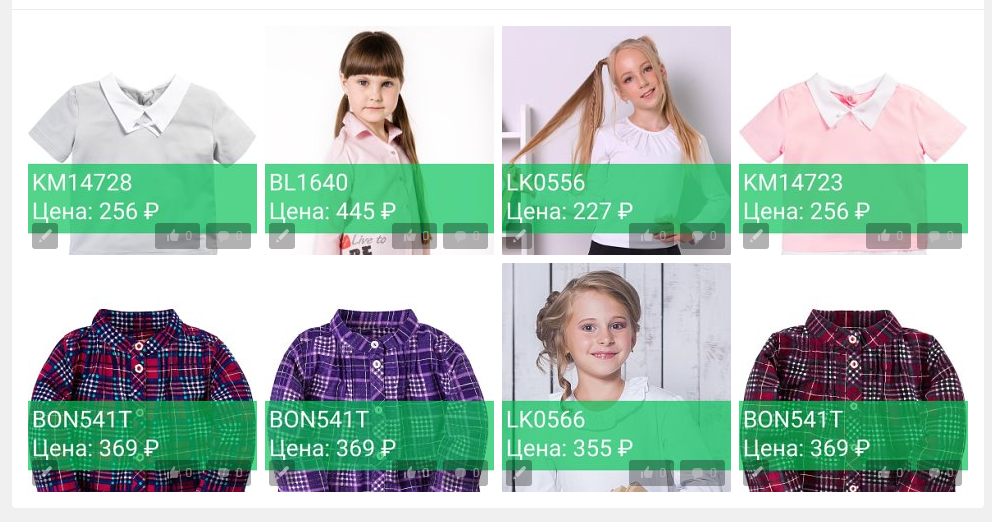
Теперь можно запускать выгрузку.
Наложение изображений поддерживает выгрузку в любой формат: и в файлы и в соцсети. В том числе при скачивании изображений в архиве для файловых форматов.
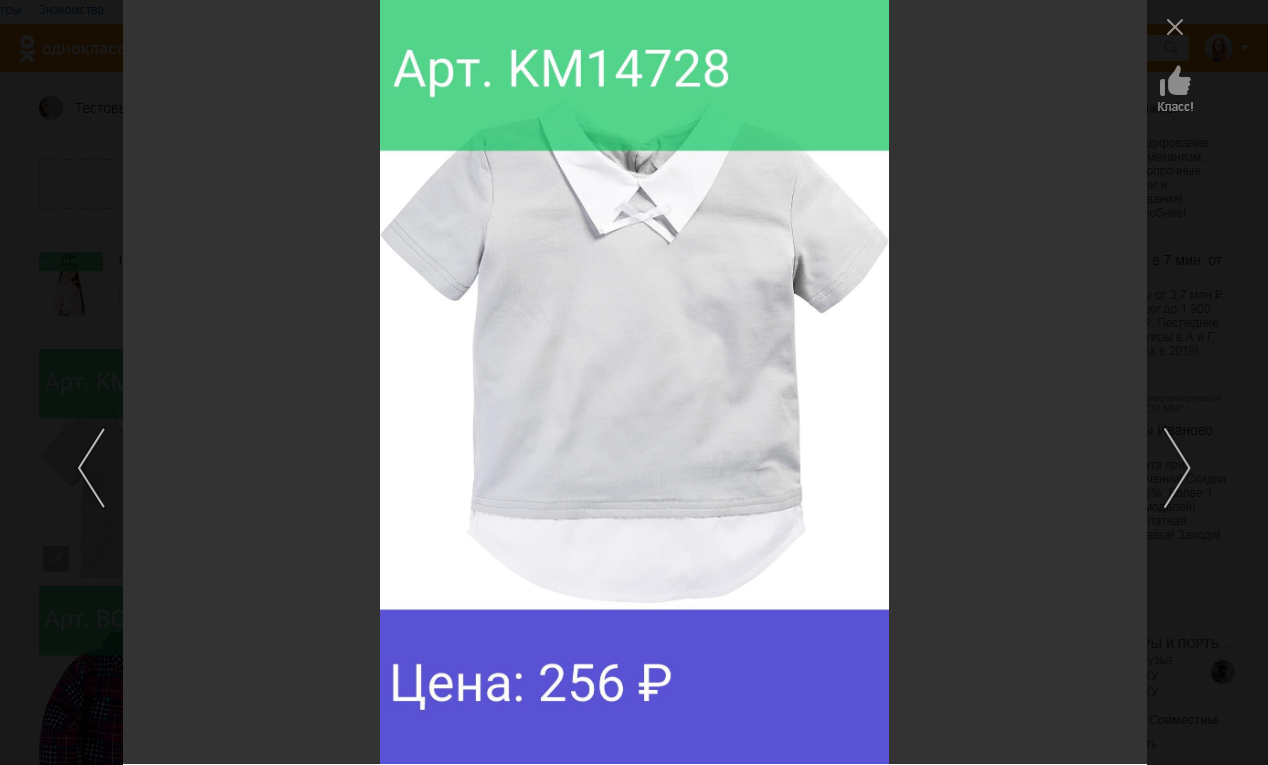
Вот как у нас получилось выгрузить фото с наложением текста в Одноклассники:

Таким образом на Q-Parser можно накладывать текст на фотографии товаров. Кстати, накладывать текст на фото можно несколько раз, добавляя разный текст в различном положении на фото, например так:


О парсинге сайтов простыми словами. С примерами о Q-Parser

Ведем каталоги СП с самыми серьезными намерениями

В чем преимущества облачного парсинга☁️ над локальным💻: сравнение по принципу работы и функционалу. Почему лучше выбрать облачный парсинг: как он экономит время⏳ и затраты💰.

Разбираем ошибки, которые совершают организаторы совместных покупок

Рассказываем о качественных текстах для интернет-магазинов

Продолжаем рассказывать о качественных текстах для интернет-магазинов

Рассказываем что такое совместные покупки и как начать свою карьеру организатора СП

Одной из главных фич Q-Parser являются автоматические выгрузки: вы настраиваете парсинг один раз, выбираете формат для экспорта и задаете расписание для запуска. Q-Parser сам запустит задание в нужное время и пришлет отчет вам на почту.
