Удаление HTML элементов по CSS селектору
Этот модификатор позволяет удалять ненужные HTML-элементы из содержимого характеристик товара, используя CSS селекторы. Это полезно, когда нужно очистить текст от специфических тегов, скриптов, стилей или других элементов, сохранив остальное форматирование.
В окне редактирования товаров, в секции "Редактирование характеристик", нажмите на ссылку "Удалить HTML элементы".

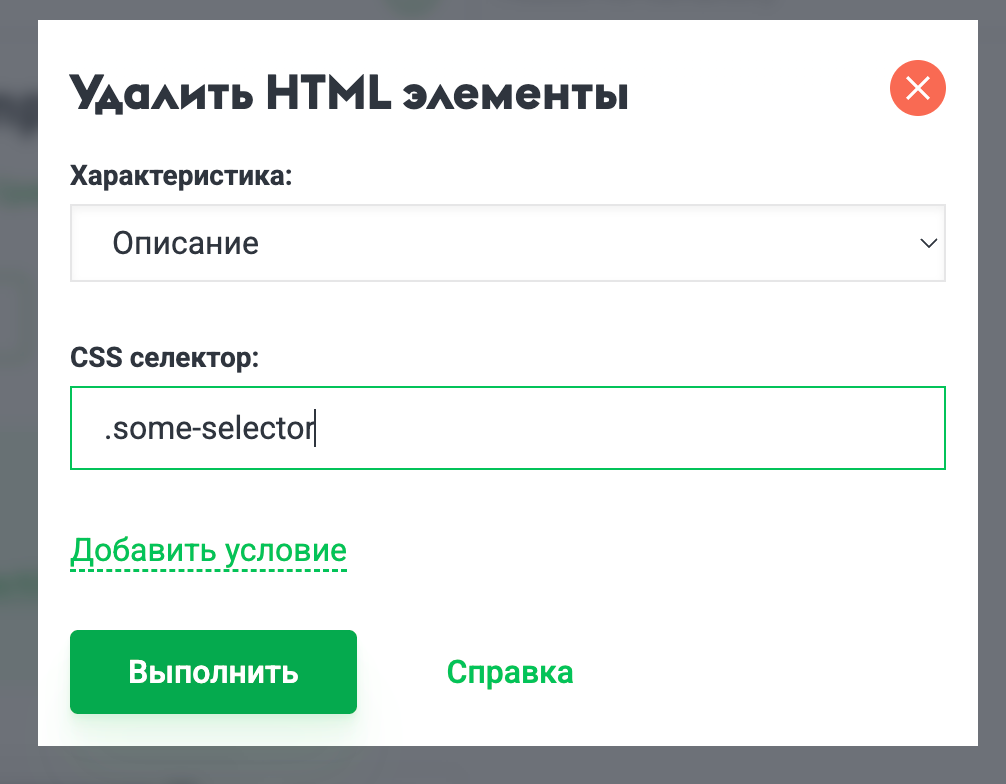
Затем выберите характеристику, из которой нужно удалить элементы, и укажите CSS селектор для элементов, которые нужно удалить.

Например, чтобы удалить все ссылки (теги <a>) из характеристики "Описание", выберите "Описание" в поле
"Характеристика" и введите a в поле "CSS селектор".
Можно также задать условия применения модификатора, чтобы изменения коснулись только определенных товаров.
Примеры CSS селекторов:
script, style- удалить все теги<script>и<style>.advertisement- удалить все элементы с классом "advertisement"div > p- удалить все теги<p>, которые являются прямыми потомками<div>img[alt="logo"]- удалить все изображения с атрибутомaltравным "logo"#footer- удалить элемент с ID "footer"
Важно: Будьте внимательны при составлении CSS селекторов, так как некорректный селектор может удалить не те элементы или не удалить ничего.
- Advantshop 1.0 (advantshop.net)
- Advantshop 2.0 (advantshop.net)
- CMS.S3 (Megagroup)
- CS-Cart (cs-cart.ru)
- Diskaunts CSV (diskaunts.net)
- Epicentrk YML (epicentrk.ua)
- Eshoper (eshoper.ru)
- HostCMS (hostcms.ru)
- InSales CSV (insales.ru)
- InSales XLS (insales.ru)
- JoomShopping (Comiel)
- LPmotor (CSV)
- Moguta (moguta.ru)
- Okay CMS (okay-cms.com)
- OpenCart CSV Export/Import Light
- OpenCart CSV Price Pro
- OpenCart Export/Import
- Osclass (Ad Importer)
- PHPShop
- PrestaShop (CSV)
- PrestaShop MagicOne Store Manager
- Prom.ua (YML)
- Rozetka (YML)
- Shopify (shopify.com)
- Simpla CMS
- Storeland
- Tilda CSV (tilda.cc)
- Tilda YML (tilda.cc)
- Ural CMS (CSV)
- uShop YML (ucoz.ru)
- Webasyst Shop-Script
- Wix (wix.com)
- WooCommerce (CSV)
- Битрикс (CSV)