Удаление элементов по CSS селектору
21 апр 2025 13:40 1034
Иногда описания товаров содержат лишнюю информацию, которая явно выделяется на фоне остального контента.
Если это фиксированный текст, который повторяется от товара к товару, его можно удалить обычным Поиском и заменой на пустую строку. Но бывают ситауции, когда текст меняется от товара к товару, тогда такой трюк может не сработать.
В случае если этот текст находится внутри какого-то определенного html-элемента, вы можете воспользоваться новым модификатором для удаления html по CSS селектору.
Предположим такое описание:
<p>Это замечательный товар. <span class="seo">Покупайте его в нашем магазине на улице Лизюкова</span></p>
И название улицы меняется в зависимости от ГЕО или других факторов.
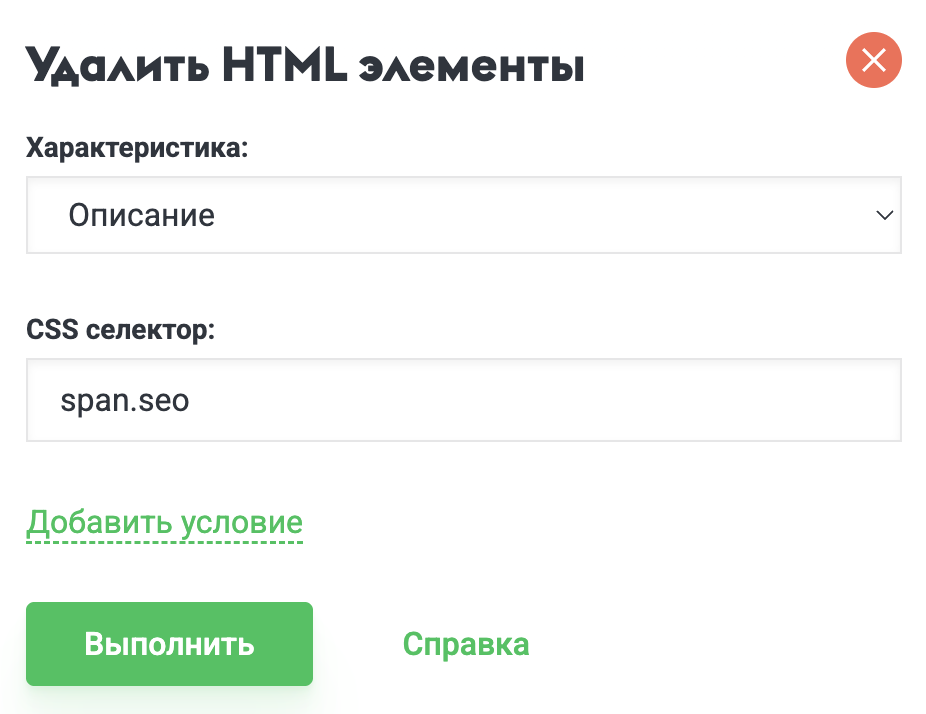
Как видно, рекламный текст содержится в span с классом seo, мы можем это использовать. Нажимаем на "Удалить HTML элементы", выбираем описание и вводим селектор span.seo.

Такой модификатор удалит все элементы span с классом seo из описаний товаров, не смотря на внутренний текст.
<p>Это замечательный товар. </p>
Таким образом можно достаточно просто очищать описание от лишней информации, которую можно выбрать CSS селектором.

Теперь Q-Parser поддерживает парсинг характеристик по собственным CSS селекторам

Добавили новый инструмент редактирования фото: Сделать цвет прозрачным

Часто бывает нужно убрать или заменить часть текста в описании или характеристиках товаров. Теперь это сделать очень просто еще до выгрузки.

Обработка фото, кеширование и многое другое

Как использовать AI на Q-Parser для определения бренда товара по его названию

Парсить можно загрузкой файлов или по ссылкам

Рассказываем как пользоваться функцией наложения текста на Q-Parser

